冬はこたつに限ります。こたつから離れられないので、Bloogerのカスタマイズを続けます。
- 目次が出るのに時間がかかったり、
- 数式表示が遅かったり、
- Google Code Prettifyのデザイン表示が遅かったり
Webページの情報を頼りにして、こたつに向かって高速化をやってみます。
高速化Web情報
”blogger 表示 高速化” でGoogle検索すると、検索上位に高速化のためにやることがリスト化されたブログ記事が出てきます。ことばの意味はなんとなくなのですがとりあえず、当ブログに適応できそうなものを拾い集めてリストアップしてみました。
- ❶ Blogger 標準のJavaScriptを読み込まない(widgets.js を無効化)
- ② Blogger 標準のcss_bundleをインライン化
- ③ オフスクリーン画像を遅延読み込み
- ④ トップページのアイキャッチ画像をWebPに変換
- ⑤ MathJaxの遅延読み込み
- ⑥ 外部スクリプトのインライン化
- ⑦ Font Awesome、Material Icon のインライン SVG 化
- ⑧ CSS、JavaScript を圧縮
- ⑨ HTMLやCSSの使っていないコードを削除
やり方を調べて適用
❶ Blogger 標準のJavaScriptを読み込まない(widgets.js を無効化)

【Blogger】標準 JS を無効にしつつレイアウト画面を動かす
Blogger に標準搭載されている JavaScript(以下、標準 JS)を無効にすると、ブログの高速化に繋がります。 しかし、デメリットの一つとして、Blogger の管理ページのレイアウト画面が動かなくなることが挙げられます。 ところが偶然、 標準 JS を無...
② Blogger 標準のcss_bundleをインライン化

ブログを高速化しました | ふじろじっく
ブログを高速化するべく徹底的に最適化してみた
インライン化とは、内容(css_bundle_v2.css)をブログテーマのHTMLに取り込むということなので、css_bundle_v2.css をダウンロードする必要があります。
これは、PageSpeed Insight で「パフォーマンスの問題を診断する」をクリックしてブログ表示のパフォーマンスを調べると、改善できる項目に「レンダリングを妨げるリソースの除外」が現れるので、それをクリックし表示されるURLから「_bundle_v2.css」を選ぶ(クリックする)と表示されます。これをコピーしてエディタに取り込みます。
引用元は必要なものを選別することが書いてありましたが、それは困難を極めるので全部をテーマのHTMLへ貼り付けました。
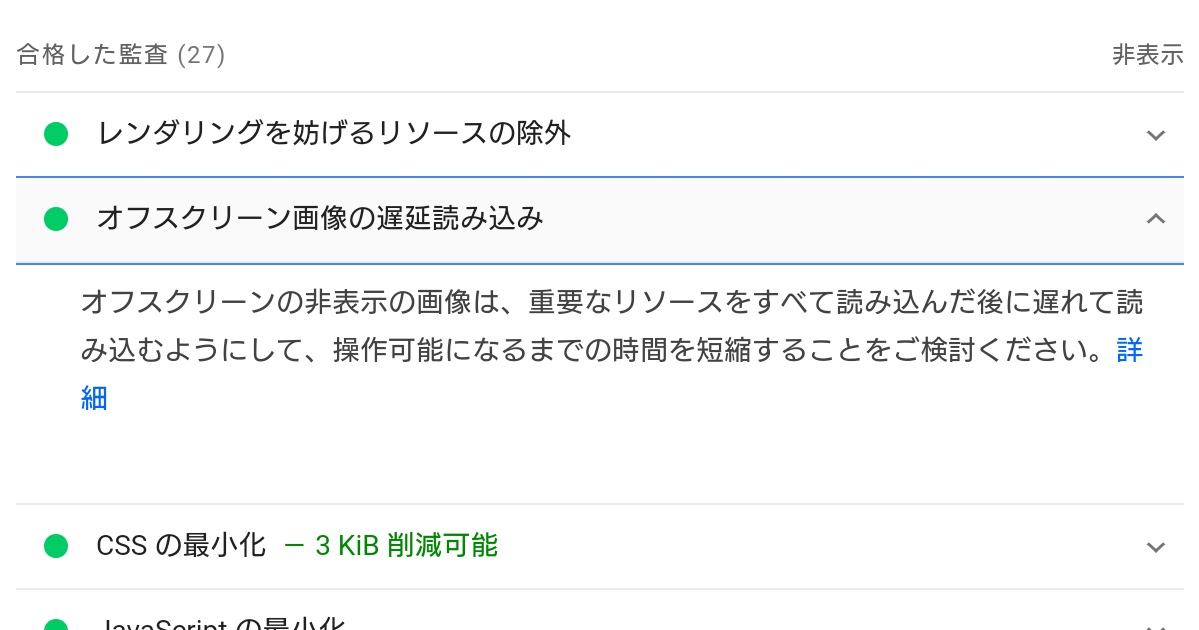
③ オフスクリーン画像を遅延読み込み
PageSpeed Insight で調べると、改善すべき項目の上位から2件目で 0.84sec の改善になります。第2位といっても最上位の「最初のサーバー応答時間...」はどうしようもないので、実質、対策すれば一番効果が出るはずです。
画像の遅延読み込みとは、開いているWebページの中で、表示されている画面内の画像だけを先に読み込み、スクロールさせないと見えない非表示画面の画像を遅れて読み込む方策です。
このスクリプトを使ってみます。

特定タグのリソースを遅延読み込みさせるスクリプト | IB-Note
img, iframeといったタグのリソースを遅延読み込みさせるスクリプトを作成しました。外部ライブラリを一切使用せず、JavaScriptのみで実現したシンプルな遅延読み込み機能です。
使い方はとっても簡単。遅延読み込みさせたいリソースをdata-srcにセットするだけです。
例: <img alt="" width="200" height="200" data-src="picture.jpg"/>
※srcと両方セットされている場合は、data-srcの内容が優先されます。
推奨事項として、imgタグなどのwidth, heightはできるだけ指定するようにしてください。
個別のブログ記事にこれを手作業でやるなら、loading="lazy" のオプションを追加するのと対応作業としては変わりがない気もします。
結果は見事に、改善項目から「」がなくなっています。
③' オフスクリーン画像を自動的に遅延読み込み
既存のブログ記事に手を加えることなく自動で遅延読み込みにできるスクリプトを探してみると、これがありました。自動でできるならばと、こちらに変更してみました。
結論を先に書けば、インストールはできていると思うのですが、私の環境では働いていないようです。

Bloggerの投稿画像の自動的な遅延読み込みを確実に行うためのプログラム
Bloggerの投稿画像の遅延読み込みをHTMLのloading-lazyで自動化したけれども動作が芳しくない現状があるので、画面外の画像や動画をきっちり止めて確実に高速化できるJavaScriptのIntersection Observerを使ったプログラムを追加する。
インストールのやり方は、まずこの前段のスクリプト記事を熟読する必要があります。テーマのHTMLソースコードを2か所(HTMLとJavaScript)書き換えを行います。
こう説明があるので、しっかりと把握します。理解できていないところもあります。
公式と非公式の全てのテーマでプログラムを組み込む際の共通の手順をサンプルのソースコードに従って挙げる。
テンプレートで記事/追加ページのの本文の独自タグがインデックスページ(トップやアーカイブやラベル)と共用になっていると遅延読み込みのソースコードがそのままでは不具合が生じるから記事/追加ページのみで使うように書き換える必要がある。引用元:Bloggerの記事/追加ページの投稿画像にloading-lazyを自動的に付けるプログラム
- 投稿の本文の独自タグ:<data:post.body/>に「blog-content」のクラスのnoscriptタグを付ける(サンプルでは画像ありの記事/追加ページでしかnoscriptタグを付けないように加工されている)。
- 本文のnoscriptタグだけを含む親要素(他のコンテンツは含めても表示されなくなる)に「post-body」のクラスを付ける。
- JavaScriptの冒頭のpsbdの取得先の「div.post-body」を本文のnoscriptタグの親要素のタグとクラス、blctの取得先の「noscript.blog-content」をnoscriptタグとクラスに合わせる(サンプルでは合っているからそのままで構わない)。
- JavaScriptのソースコードを適切に読み込まれるところ(BloggerのHTMLの基本構造)、最も遅れずに本文を表示させるならばnoscriptタグを含む親要素の直後に置く。
インストール事例が何種類か載っているので、QooQがどれに該当するのかを調べます。QooQのテーマHTMLの冒頭に、<html b:version='2' ....... とあるので、Bloggerのテンプレートバージョンが、version 2 であることが分かります。
"シンプルなどのバージョン2の公式テーマ"から、"全て共通のカスタマイズ" "HTML(デスクトップ)" がQooQに最も近いインストール事例でしたので、これに倣ってインストールします。
HTML
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div><div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<b:tag cond='data:blog.pageType == "item" or data:blog.pageType == "static_page and data:view.featuredImage' class='blog-content' name='noscript'><data:post.body/></b:tag>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page" and data:view.featuredImage'>
<script>
遅延読み込み用ソースコード
</script>
</b:if>
JavaScript
画像や動画の読み込みが完了した時点で、「読み込みが完了ひました」というポップアップが出る。
と説明があるのですが、私の環境ではポップアップされません。また、PageSpeed Insights では、「オフスクリーン画像を遅延読み込みする」が依然として残っているので、機能していなうようです。
導入のためのHTMLを色々と書き換えてみたのですが、変わりなしでした。説明の3番目の項目が呑み込めていないのですが、タグとかの名称変更がいるのかもしれません。
とりあえずは導入を諦めます。→ 後日、無事に導入できました。
④ トップページのアイキャッチ画像をWebPに変換
このように説明があります。
トップページで表示されるサムネイル画像の圧縮形式を、JPEG等と同等の画質でも圧縮率が高くサイズの小さいWebPに変換させることによりスコアが向上します。引用元:ブログを高速化しました@ふじろじっく
アイキャッチ画像(サムネイル画像)
ハンドでやるなら、画像のURLにあるサイズオプション(例: s1600; 1600px)に ”s1600-rw” などと ”-rw” をつければ良いようです。
次のブログは、既存のHome記事のアイキャッチ画像を自動でWebP化できるスクリプトです。インストールしてみます。インストールはこちらの記事が分かりやすかったです。

アイキャッチ画像をWebPに一括変換する方法 | IB-Note
Bloggerでトップページの投稿画像をWebPに一括変換する方法をご紹介します。
手順①
こちらの記事の手順①どおりに書き換えます。
手順②
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'>
<picture class='list-item-img'>
<noscript><img expr:src='resizeImage(data:post.thumbnailUrl, 480,"2:1")' height='480' loading='lazy' width='480'/></noscript>
</picture>
</a>
<script>
(function() {
const idx = "<data:i/>";
let imgurl = "<data:post.thumbnailUrl/>";
let imgurl_webp;
if (imgurl.match(/\/s[0-9]+-.*\//)) { // 旧URL
imgurl_webp = imgurl.replace(/\/s[0-9]+-.*\//, '/w480-h480-n-rw/');
imgurl = imgurl.replace(/\/s[0-9]+-.*\//, '/w480-h480-n/');
} else if (imgurl.match(/=s[0-9]+-.*$/)) { // 新URL
imgurl_webp = imgurl.replace(/=s[0-9]+-.*$/, '=w480-h480-n-rw');
imgurl = imgurl.replace(/=s[0-9]+-.*$/, '=w480-h480-n');
} else if (imgurl.match(/default.jpg/)) { // YouTubeサムネ対策
imgurl = imgurl.replace('default.jpg', 'mqdefault.jpg');
imgurl_webp = imgurl.replace('/vi/', '/vi_webp/').replace('.jpg', '.webp');
} else { //例外処理
imgurl_webp = "<data:post.firstImageUrl/>"
imgurl = imgurl_webp;
}
let eyecatch = document.getElementsByClassName('list-item-img')[idx];
let html = '';
html += '<source srcset="' + imgurl_webp + '" type="image/webp"/>';
html += '<img alt="アイキャッチ" loading="lazy" width="480" height="480" src="' + imgurl + '"/>';
eyecatch.innerHTML = html;
})();
</script>
<b:else/>
<!-- No Image 画像 -->
<a expr:href='data:post.url'>
<picture class='list-item-img'>
<source srcset='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSY_DxR7W8InnAUWRnV3YyZ6cvER-T-bF607p4BkP8zyLHkoanR0j1XyXLE8-1lM1jhyAeuPtYPLEiiRBjGzlUsJpViR455ZI_U-hNyttXmxKCor325B1k430cpSg8SbzDhp1IYQzFWT4/w480-h480-n-rw/noimage.png' type='image/webp'/>
<img alt='アイキャッチ' loading='lazy' width='480' height='480' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSY_DxR7W8InnAUWRnV3YyZ6cvER-T-bF607p4BkP8zyLHkoanR0j1XyXLE8-1lM1jhyAeuPtYPLEiiRBjGzlUsJpViR455ZI_U-hNyttXmxKCor325B1k430cpSg8SbzDhp1IYQzFWT4/w480-h480-n/noimage.png'/>
</picture>
</a>
</b:if>
人気の投稿

【Blogger制御タグだけ】Qooqのサムネイル画像をwebP形式にする
Qooqのサムネイル画像をwebP化します。Bloggerの制御タグのみJavascriptなしでwebP化する方法を紹介します。
テーマのHTMLから ”(3)” を検索して、そこから6行下にある<img alt='' border='0' expr:src='data:image'/> を次の内容に書き換えます。
<b:with value='data:image + "-rw"' var='webpimageUrl'>
<picture>
<source alt='サムネイル' border='0' expr:srcset='data:webpimageUrl' height='72' type='image/webp' width='72'/>
<img alt='サムネイル' border='0' expr:src='data:image' height='72' width='72'/>
</picture>
</b:with>/* PopularPosts 画像設定 */
.PopularPosts .item-thumbnail img {
float: left;
margin-left: 10px;
width: 72px;
height: 72px;
padding-right: 0!important;
padding-botom: 2em;
border-radius: 4px;
}
⑤ MathJaxの遅延読み込み
ネットを探すと2通りの方法が出てきましたので、比較してみます。(体感およびPageSpeed Insights)
遅延読み込みを適用させない場合と比較して、IB-Noteさんのスクリプト、MathJax の Lazy option ともPageSpeed Insightsでは同様の結果でした。体感上も改善されている様子はなく新規にページを開いたときは数式に変換されるまえの記述が出ている状態です。
どれも差がない結果なので、とりあえずはスクリプトの追加の無い MathJax の Lazy option を有効にする設定にしておきます。
IB-Noteさんのスクリプト

MathJaxの読み込みが遅い?遅延読み込みで表示を高速化 | IB-Note
先日、MathJaxの導入方法について記事を書きました。本記事ではそちらの内容に追加して、MathJaxの読み込みに関してご紹介したいと思います。













